The Goal of Documentation
If I get hit by a bus, then another developer with similar technical experience should be able to pick up where I left off with minimal effort.
There will inevitably be a time in which your application will require active maintenance or development while you’re not available. Common scenarios we often face:
- Vacation
- Illness / healthcare / personal time
- “My dog ate my internet”
- Bereavement
- Maternity / paternity leave
Here are the areas where documentation is the most helpful to your hypothetical replacement.
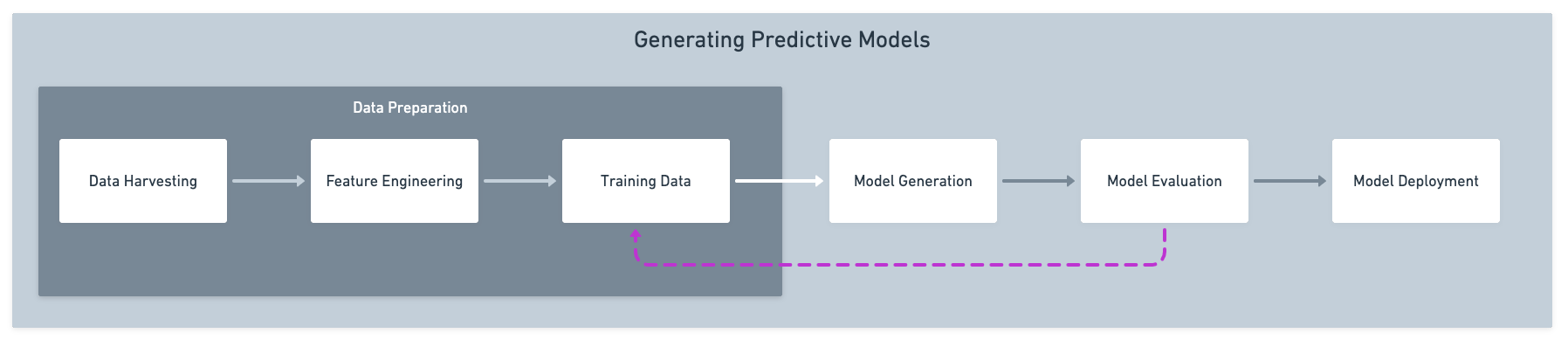
Processes and Flows
Process diagrams answer: what does this thing DO?
Our Recommendation 👍
- Whimsical - Whimsical is SUPER easy to learn and use. It creates really great looking diagrams that are easy to publish and share. Live collaboration tools are top-notch.

Alternatives
- Lucid - A popular option that includes whole suite of visual collaboration tools
- Draw.io - It’s free!
- StarUML - A sophisticated software modeling tool based on UML (a popular modeling language for general purpose visualization of systems and processes)
Code
Besides setting up a great README.md, all modern languages provide great tools for creating documentation. Our teams have gotten the most value from focusing on each method’s –parameters– and –returns– - especially for languages that aren’t strongly typed.
Here are some of our favorite tools:
Our Recommendations 👍
- JSDoc - Javascript documentation system
- Yard - a ruby documentation tool
- Sphinx - python documentation system
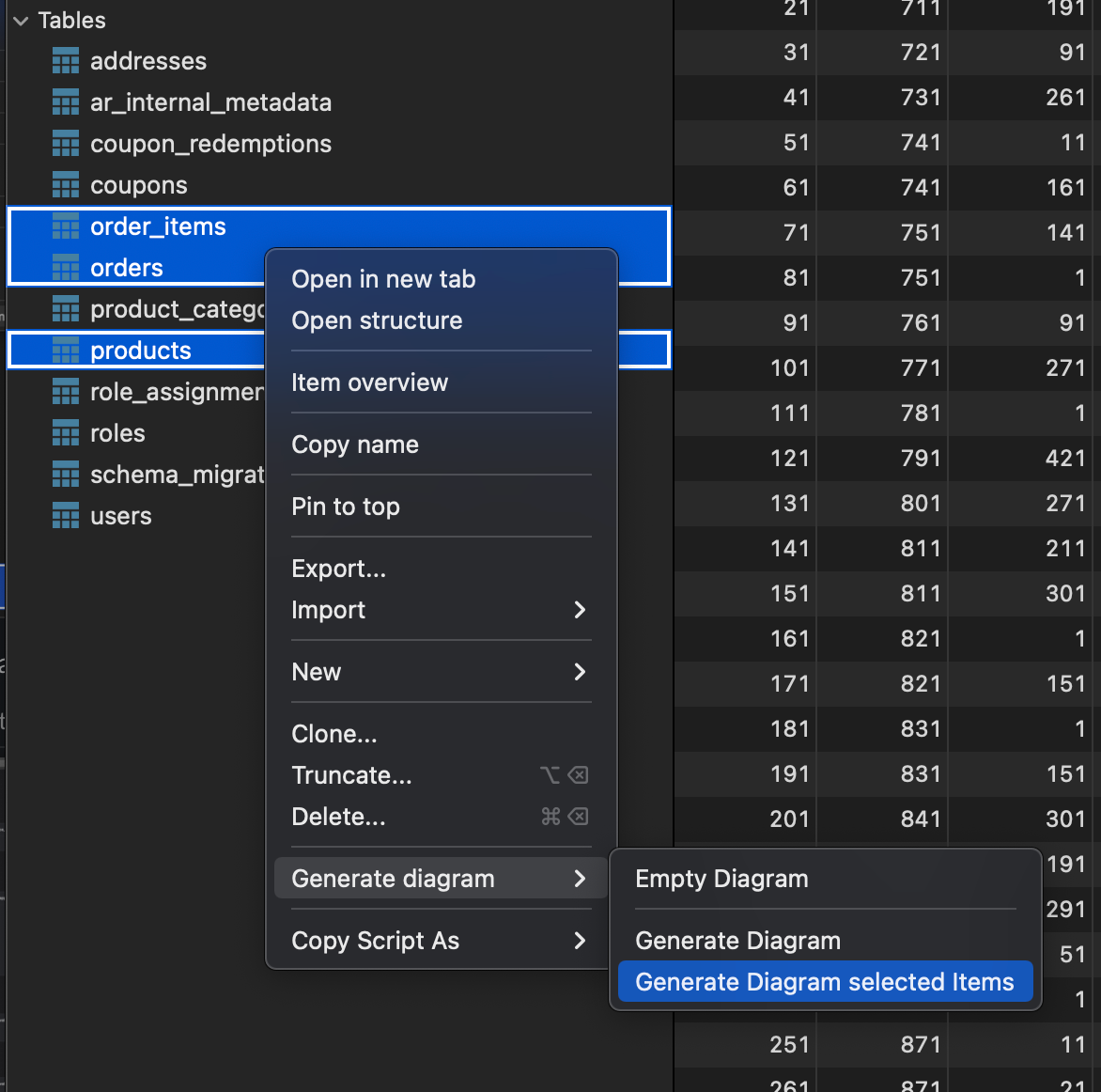
Databases
Generate ERDs! A full ERD of most apps is often too overwhelming to consume. Try generating an ERD of only the tables that are relevant to the current repository / process / function that is being documented.
Our Recommendation 👍
- TablePlus - a great GUI that is compatible with lots of databases (MySQL, PostgreSQL, SQLite, Oracle, Redis, MongoDB, and more)

APIs
To use an API, you need to know the endpoints, parameters, and returns.
Our Recommendation 👍
Frontends
Frontend documentation is often tied to the process of designing UI/UX, and serves as a great source of truth for “what is this experience supposed to be like?”
Our Recommendations 👍
- Storybook - Perfect for documenting -and developing- UI components
- Miro - A free, open-source, and easy-to-use tool for designing and prototyping web and mobile apps
- Figma - Collaborative interface design
Knowledge Management Systems
Share knowledge with your team (and yourself)! Complex business processes, technical procedures, and proposed solutions should all be stored in KMS.
Our Recommendations 👍
- Slab - our favorite knowledge management system!
- Github Wiki - simple and free, but it’s likely that only developers will be able to access it
Alternatives
- Notion - Easy-to-use, and includes web, mobile and desktop apps
- Confluence by Atlassian - Powerful, but confusing and buggy